







This spec sheet became indispensable when scheduling content and talking with campus partners about their digital signage needs. It allowed others to see the general locations of the screens in relation to each other and made it easy for others to design content to spec.
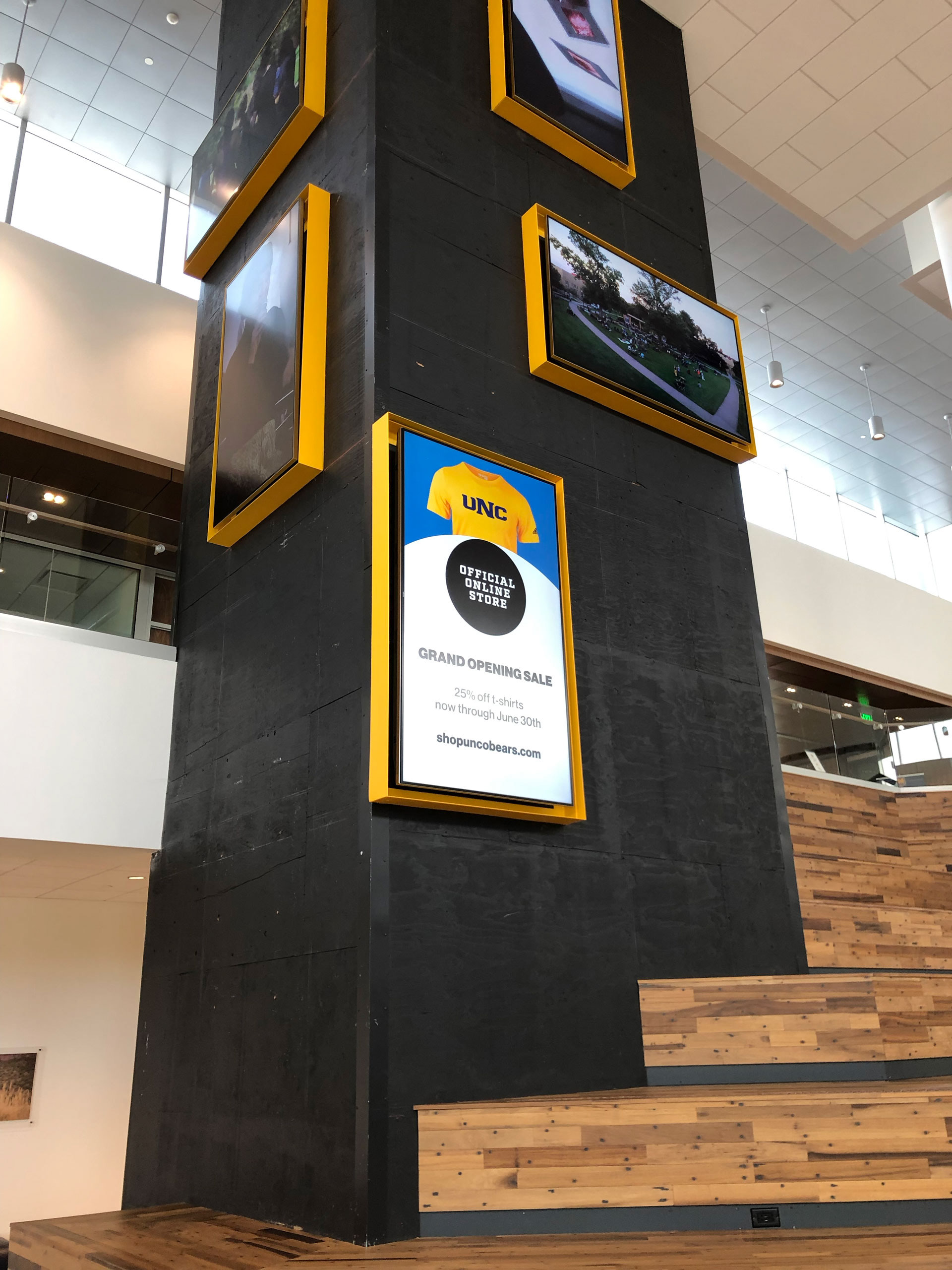
A simple design (consisting of the rotating list of names and a video) makes it easy to quickly customize content for special events. Planning natively in the software instead of importing flat image files allowed us to reuse layouts.
The vendor said it wasn't possible to have all displays on the elevator shaft in one project, but given a few hours and the CAD files, I was able to create a pixel-perfect translation in the software.
Wendy Brookshire
Woody Myers + Co.
Andrew Warren and Joy Andrews
Rebecca Dell and Deborah Moors
(adapted for web by me)